Which CSS property configures multiple lines in a flex container? The answer lies in the “flex-wrap” property, a crucial element in designing responsive and adaptable layouts. This property empowers developers to control the behavior of flex items when the available space is insufficient, enabling them to wrap onto multiple lines, optimizing the utilization of space and enhancing the user experience.
The “flex-wrap” property offers two primary values: “nowrap” and “wrap.” “nowrap” instructs flex items to remain on a single line, regardless of the available space. In contrast, “wrap” allows flex items to wrap onto multiple lines when necessary, creating a more flexible and dynamic layout.
CSS Property for Configuring Multiple Lines in Flex Container: Which Css Property Configures Multiple Lines In A Flex Container
The CSS property responsible for configuring multiple lines in a flex container is flex-wrap. This property specifies whether flex items are forced into a single line or allowed to wrap into multiple lines. It accepts the following values:
nowrap: Flex items are not allowed to wrap, resulting in a single-line layout.wrap: Flex items are allowed to wrap into multiple lines, breaking at the boundaries of the flex container.wrap-reverse: Flex items are allowed to wrap into multiple lines, but the wrapping order is reversed compared towrap.
Benefits of Using Multiple Lines in Flex Container
Using multiple lines in a flex container offers several advantages:
- Improved readability: Multiple lines make it easier to read and scan text content, especially on smaller screens.
- Enhanced flexibility: Allowing items to wrap provides greater flexibility in arranging content, making it adaptable to different screen sizes and aspect ratios.
- Optimized space utilization: Wrapping items into multiple lines ensures that available space is used efficiently, reducing the need for excessive scrolling or pagination.
Methods for Implementing Multiple Lines in Flex Container

There are two primary methods for implementing multiple lines in a flex container:
- Setting
flex-wraptowraporwrap-reverse: This is the most straightforward method, where theflex-wrapproperty is set towraporwrap-reverseon the flex container. - Setting
flex-directiontoroworcolumn: Alternatively, theflex-directionproperty can be set toroworcolumn, which creates a horizontal or vertical layout, respectively. In this case, the flex items will naturally wrap into multiple lines as they exceed the available space.
Advanced Techniques for Configuring Multiple Lines

Advanced techniques for customizing the layout of multiple lines in a flex container include:
- Controlling line height: The
line-heightproperty can be used to specify the height of each line of text, ensuring consistent spacing and readability. - Adjusting spacing: The
marginandpaddingproperties can be used to control the spacing between flex items, both horizontally and vertically. - Aligning lines: The
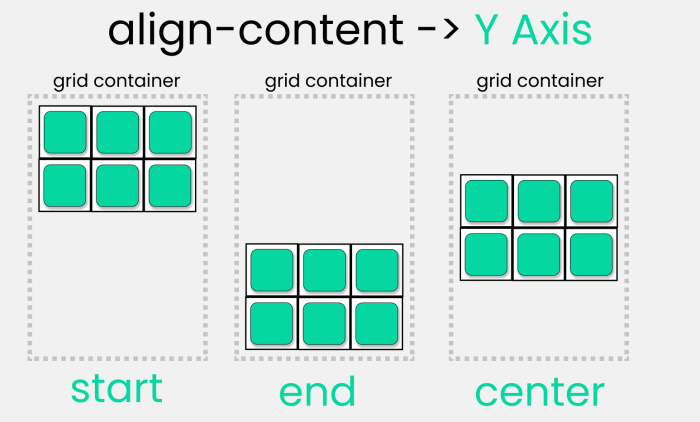
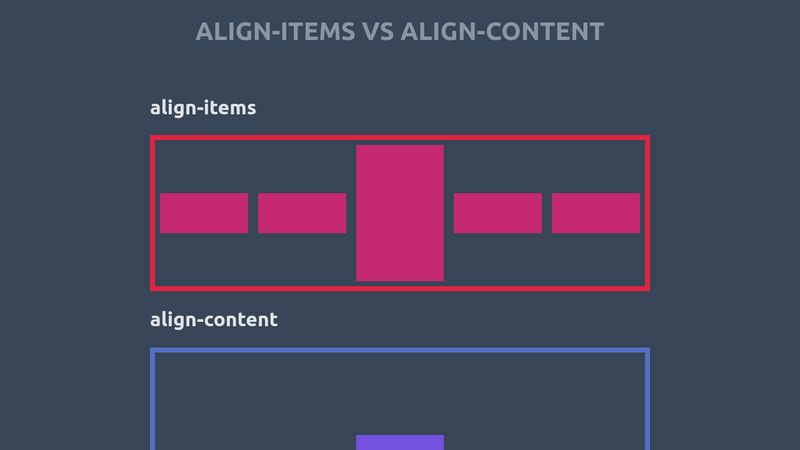
align-itemsproperty can be used to align flex items vertically within the container, providing options such asstart,center, andendalignment.
Responsive Design Considerations for Multiple Lines

When using multiple lines in a flex container, it is essential to consider responsive design principles:
- Use media queries: Media queries can be used to adapt the layout of the flex container based on screen size, ensuring optimal readability and usability on different devices.
- Set flexible widths: Flex items should have flexible widths, allowing them to adjust their size to fit the available space without overflowing or breaking the layout.
- Test across multiple devices: Thoroughly testing the layout across various screen sizes and resolutions is crucial to ensure a consistent and seamless user experience.
FAQ Guide
What is the default value of the “flex-wrap” property?
The default value of the “flex-wrap” property is “nowrap,” indicating that flex items will remain on a single line by default.
Can I control the direction of wrapping using the “flex-wrap” property?
No, the “flex-wrap” property does not provide control over the direction of wrapping. However, the “flex-direction” property can be used to control the primary axis of the flex container, which indirectly influences the wrapping direction.
How does the “flex-wrap” property affect the alignment of flex items?
The “flex-wrap” property primarily affects the wrapping behavior of flex items. It does not directly impact their alignment. However, the “justify-content” and “align-items” properties can be used to control the alignment of flex items within the flex container.